增强WordPress的可视化编辑器功能
分类:折腾日期:2014-10-03 - 20:11:04作者:老谢
有个客户反应wordpress的编辑器没有字体以及字号的设置,WordPress默认的编辑器并没有字体以及字号等的设置,那么怎么让编辑器可以直接设置字体以及字号等呢?那么很简单,既然没有这个能,再加上不就好了么?
修改当前所用主题下的functions.php,在最后一行?>之前,加入下面的代码:
//增强编辑器开始 function add_editor_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'backcolor'; $buttons[] = 'underline'; $buttons[] = 'hr'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'cut'; $buttons[] = 'copy'; $buttons[] = 'paste'; $buttons[] = 'cleanup'; $buttons[] = 'wp_page'; $buttons[] = 'newdocument'; return $buttons; } add_filter("mce_buttons_3", "add_editor_buttons"); //增强编辑器结束 |
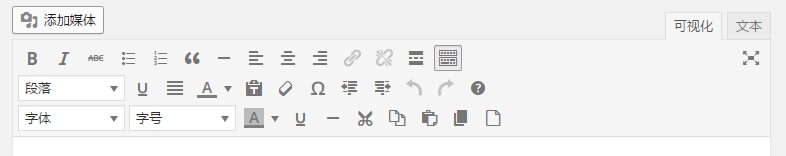
保存修改后的functions.php并上传到主题目录覆盖以后,再看看可视化编辑器的变化:
最后:不善于编辑文件直接改代码的同学,建议使用code snippets这款插件来管理functions.php的代码片段!


我记得叨叨写过一篇文章,这里的按钮还可以自定义
没印象,叨叨现在似乎不怎么写博客了
那编辑器的新增按钮的图片怎么办?
什么图片?编辑器的按钮图片?wp内置的
子痕说的是外链的图片如何插入文章中,而不是自已上传图片。
很实用哦!
欢迎回访!陌小雨博客!
感谢有技术博客的存在,有时候遇到问题真的可以搜到这里来帮我解决问题。
相互学习,共同进步
老谢,帮我看看 为啥我的不能评论了呢。
把ajax评论换成原生的再试试
我是直接屏蔽了可视化编辑器了
我从不在可视化编辑模式下写文,还是更习惯用HTML模式
我也是,有些不懂html的朋友还是需要用可视化编辑器的
代码失效了。现在版本无法生效,求大神更新。。