分类:折腾日期:2014-05-06 - 17:53:10评论:2条作者:老谢
官方关于文章形式帮助文档:http://codex.wordpress.org/zh-cn:文章形式
需要说明下的是在使用相册形式的时候,需要在循环体内加入下面的一句代码,以让可以使用自己定义的css样式
<?php add_filter( 'use_default_gallery_style', '__return_false' ); ?> |
<?php add_filter( 'use_default_gallery_style', '__return_false' ); ?>
下面直接贴出我的loop.php以便大家参考:
<?php if ( has_post_format( 'status' )) { ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<!--<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>-->
<h3 class="aside"><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><a href="<?php the_permalink() ?>" rel="bookmark"><?php echo get_avatar( get_the_author_meta('ID'), 42 ); ?></a><?php the_content(); ?></div>
</div>
<?php
}else if ( has_post_format( 'gallery' ) ){ ?>
<?php add_filter( 'use_default_gallery_style', '__return_false' ); ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<!--<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>-->
<h3 class="aside"><span>标题:<?php echo the_title(); ?></span><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><?php echo do_shortcode('[gallery columns="3" size="thumbnail" link="file"]'); ?></div>
</div>
<?php
}else{ ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<h3><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span>评论:<?php comments_popup_link(__('0条'), __('1条'), __('%条'), '', __('已关闭评论')); ?></span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><?php the_content( __( '<b>继续阅读...</b>') ); ?></div>
<?php the_tags('<div class="tags">Tags: ', ' , ', '</div>'); ?>
</div>
<?php } ?> |
<?php if ( has_post_format( 'status' )) { ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<!--<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>-->
<h3 class="aside"><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><a href="<?php the_permalink() ?>" rel="bookmark"><?php echo get_avatar( get_the_author_meta('ID'), 42 ); ?></a><?php the_content(); ?></div>
</div>
<?php
}else if ( has_post_format( 'gallery' ) ){ ?>
<?php add_filter( 'use_default_gallery_style', '__return_false' ); ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<!--<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>-->
<h3 class="aside"><span>标题:<?php echo the_title(); ?></span><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><?php echo do_shortcode('[gallery columns="3" size="thumbnail" link="file"]'); ?></div>
</div>
<?php
}else{ ?>
<div class="post<?php sticky_class(); ?>" id="post-<?php the_ID(); ?>">
<div class="post-data">
<div class="title">
<h2><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<h3><span>分类:<?php the_category(', '); ?></span><span>日期:<?php the_time('Y-m-d'); ?></span><span>评论:<?php comments_popup_link(__('0条'), __('1条'), __('%条'), '', __('已关闭评论')); ?></span><span>作者:<?php the_author(); ?></span><span><?php if (function_exists('custom_the_views')) : ?>阅读:<?php custom_the_views($post->ID); ?></span><?php endif; ?>
</h3>
</div>
</div>
<div class="post-txt"><?php the_content( __( '<b>继续阅读...</b>') ); ?></div>
<?php the_tags('<div class="tags">Tags: ', ' , ', '</div>'); ?>
</div>
<?php } ?>
分类:折腾日期:2014-05-05 - 9:28:59评论:8条作者:老谢
评论一直显示自己的头像很蛋疼,想解决这个问题很久了,一直没动力,现在趁着刚换vps有动力,抓紧折腾,完事以后又是很久很久的懒得折腾,D2主题默认的评论调用一个单独的文件做评论,实在看不懂sql,得了,重新折腾评论吧,新的修改后的评论调用如下,如果是D2主题的朋友,可以直接拿过去用:
<div class="recent-comments">
<h3>最新评论</h3>
<ul>
<?php
$show_comments = 10; //评论数量
$my_email = "your@mail.com"; //获取博主自己的email
$i = 1;
$comments = get_comments('number=200&status=approve&type=comment'); //取得前200个评论,如果你每天的回复量超过200可以适量加大
foreach ($comments as $rc_comment) {
if ($rc_comment->comment_author_email != $my_email) {
?>
<li><dl><dt><?php echo get_avatar($rc_comment->comment_author_email,24); ?><?php echo $comment_author; ?></dt><dd><h5><a href="<?php echo get_permalink($rc_comment->comment_post_ID); ?>#comment-<?php echo $rc_comment->comment_ID; ?>"><?php echo mb_strimwidth(convert_smilies($rc_comment->comment_author.":".$rc_comment->comment_content),0,45,"..."); ?></a></h5></dd></dl></li>
<?php
if ($i == $show_comments) break; //评论数量达到退出遍历
$i++;
} // End if
} //End foreach
?>
</ul>
</div> |
<div class="recent-comments">
<h3>最新评论</h3>
<ul>
<?php
$show_comments = 10; //评论数量
$my_email = "your@mail.com"; //获取博主自己的email
$i = 1;
$comments = get_comments('number=200&status=approve&type=comment'); //取得前200个评论,如果你每天的回复量超过200可以适量加大
foreach ($comments as $rc_comment) {
if ($rc_comment->comment_author_email != $my_email) {
?>
<li><dl><dt><?php echo get_avatar($rc_comment->comment_author_email,24); ?><?php echo $comment_author; ?></dt><dd><h5><a href="<?php echo get_permalink($rc_comment->comment_post_ID); ?>#comment-<?php echo $rc_comment->comment_ID; ?>"><?php echo mb_strimwidth(convert_smilies($rc_comment->comment_author.":".$rc_comment->comment_content),0,45,"..."); ?></a></h5></dd></dl></li>
<?php
if ($i == $show_comments) break; //评论数量达到退出遍历
$i++;
} // End if
} //End foreach
?>
</ul>
</div>
继续阅读…
分类:折腾日期:2014-05-04 - 21:44:01评论:6条作者:老谢
最近在优化博客,把能用代码版的插件都删除用代码版来直接实现,目前已经干掉三款插件。。
/* refused spam */
function refused_spam_comments( $comment_data ) {
$pattern = '/[一-龥]/u';
if(!preg_match($pattern,$comment_data['comment_content'])) {
err('评论必须含中文!');
}
return( $comment_data );
}
add_filter('preprocess_comment','refused_spam_comments'); |
/* refused spam */
function refused_spam_comments( $comment_data ) {
$pattern = '/[一-龥]/u';
if(!preg_match($pattern,$comment_data['comment_content'])) {
err('评论必须含中文!');
}
return( $comment_data );
}
add_filter('preprocess_comment','refused_spam_comments');
如果你使用ajax评论,请直接将上面的代码复制到主题的functions.php模板即可,如果主题用的不到ajax评论,把err改成wp_die就行
另外第三行的$pattern = ‘/[一-龥]/u’;是个正则表达式,用于表示所有中文字符
分类:折腾日期:2014-05-01 - 16:29:57评论:28条作者:老谢
博客放在国外快4年了,okvps不知不觉也用了快两年,也非常感谢okvps可以很稳定的陪着我的博客走过两年的时光,
虽然也很想继续用下去,但已经不想再折腾,放在国内,只图安安心心写写博客而已,如果你不想备案的话,那我依然是推荐okvps,因为够稳定!!
终于不能再忍动不动抽风的HE线路,搬到了阿里云,选择杭州的机房,编译速度感觉一般,
贴一下相关的配置文件,就当纪念下新的开始,另外阿里云自带的监控看起来不错,云盾不知道又没有用处
继续阅读…
分类:折腾日期:2013-12-25 - 10:03:37评论:18条作者:老谢
作为一个用小内存vps的博主,博客只要被人有意的狂刷新负载就会飙升,使用wp-super-cache生成静态页面,可以有效的解决这个问题,但是会导致访问计数postviews插件失效,无法统计到访问数量,以前使用WP-PostViews和WP Super Cache冲突导致不计数的解决办法,在postviews最后一次更新后,这个办法也不能用了,搜了其他版本也没能解决这个问题,于是也懒得折腾了,使用下面一段防CC的代码就能解决狂刷新造成vps负载飙升的问题,见下面的代码复制到模板的function.php文件即可:
//防止CC攻击
session_start(); //开启session
$timestamp = time();
$ll_nowtime = $timestamp ;
//判断session是否存在 如果存在从session取值,如果不存在进行初始化赋值
if ($_SESSION){
$ll_lasttime = $_SESSION['ll_lasttime'];
$ll_times = $_SESSION['ll_times'] + 1;
$_SESSION['ll_times'] = $ll_times;
}else{
$ll_lasttime = $ll_nowtime;
$ll_times = 1;
$_SESSION['ll_times'] = $ll_times;
$_SESSION['ll_lasttime'] = $ll_lasttime;
}
//现在时间-开始登录时间 来进行判断 如果登录频繁 跳转 否则对session进行赋值
if(($ll_nowtime - $ll_lasttime) < 3){
if ($ll_times>=5){
header("location:http://127.0.0.1");
exit;
}
}else{
$ll_times = 0;
$_SESSION['ll_lasttime'] = $ll_nowtime;
$_SESSION['ll_times'] = $ll_times;
} |
//防止CC攻击
session_start(); //开启session
$timestamp = time();
$ll_nowtime = $timestamp ;
//判断session是否存在 如果存在从session取值,如果不存在进行初始化赋值
if ($_SESSION){
$ll_lasttime = $_SESSION['ll_lasttime'];
$ll_times = $_SESSION['ll_times'] + 1;
$_SESSION['ll_times'] = $ll_times;
}else{
$ll_lasttime = $ll_nowtime;
$ll_times = 1;
$_SESSION['ll_times'] = $ll_times;
$_SESSION['ll_lasttime'] = $ll_lasttime;
}
//现在时间-开始登录时间 来进行判断 如果登录频繁 跳转 否则对session进行赋值
if(($ll_nowtime - $ll_lasttime) < 3){
if ($ll_times>=5){
header("location:http://127.0.0.1");
exit;
}
}else{
$ll_times = 0;
$_SESSION['ll_lasttime'] = $ll_nowtime;
$_SESSION['ll_times'] = $ll_times;
}
使用上面的代码后,产生大量请求的访问者将被重定向到127.0.0.1,源码来自:WordPress防CC攻击代码(续)
分类:折腾日期:2013-11-22 - 19:54:52评论:16条作者:老谢
作为一个米国主机的用户,访问速度慢一直是不爽的地方,虽然通过各种优化比如使用memcached和相关插件降低MySQL的查询数量或者对html、css等静态文件压缩的方法来提升访问速度,但这还是治标不治本的办法,因为根本的访问慢的原因还是因为服务器在美国,数据还是要从海外通过光缆传到大陆,一旦网站图片多起来,访问速度和国内的站点比相差甚大,曾经用过各种外链以提升访问速度,包括又拍云以及亚马逊S3云存储,但是最终还是直接存放在服务器,有几个原因让我放弃各种外链,因为第一图片备份管理起来不方便,第二有些服务要付费,比如又拍云,作为一个无盈利的个人博客博主,购买虚拟主机或者VPS都是一笔不小的开支了,我不在想再为优化访问速度支出任何费用。
下面直接介绍一下我们的主角,七牛云存储,七牛云存储类似于亚马逊S3的云存储服务,但是又有不同,七牛云存储增加了上传下载传输加速以及富媒体云端处理的特性,同时七牛云存储支持绑定域名(需要备案),全网CDN加速、持续在线,无限扩展等功能,同时用户无需任何投入,即可免费享受一定的资源,下面是七牛云存储提供的免费额度:
- 存储空间10GB
- 每月下载流量10GB
- 每月PUT/DELETE 10万次请求
- 每月GET 100万次请求
作为一个个人博客的博主,10G的空间和10G的下载流量,表示已经完全够用,本博客表示一个月还不到1万的PV -_-!!
WP配置使用教程请参考:七牛云存储加速WordPress实现静态文件CDN加速
大家如果感兴趣,可以猛戳这里注册成为七牛云存储的用户!
分类:折腾日期:2013-08-23 - 14:01:35评论:10条作者:老谢
A TimThumb error has occured
The following error(s) occured:
You may not fetch images from that site. To enable this site in timthumb, you can either add it to $ALLOWED_SITES and set ALLOW_EXTERNAL=true. Or you can set ALLOW_ALL_EXTERNAL_SITES=true, depending on your security needs.
Query String : w=90&h=90&src=http://www.williamlong.info/upload/3275_1.jpg
TimThumb version : 2.8.6
用timthumb生成站外缩略图出现以上提示,按照提示的办法解决即可:
编辑timthumb.php,找到ALLOW_ALL_EXTERNAL_SITES,把值改为ture即可

分类:折腾日期:2013-08-15 - 21:14:16评论:4条作者:老谢
[xiami auto=”0″ loop=”1″ title=”你会不会-陈奕迅”]389737[/xiami]
分类:折腾日期:2013-06-19 - 11:51:06评论:10条作者:老谢
文章:<?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish; ?> 篇
浏览:<?php get_totalviews(true, true, true); ?> 次
页面:<?php $count_pages = wp_count_posts('page'); echo $page_posts = $count_pages->publish; ?> 个
草稿:<?php $count_posts = wp_count_posts(); echo $draft_posts = $count_posts->draft; ?> 篇
分类:<?php echo $count_categories = wp_count_terms('category'); ?> 个
标签:<?php echo $count_tags = wp_count_terms('post_tag'); ?> 个
会员:<?php $users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users"); echo $users; ?> 个
链接:<?php $link = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = 'Y'"); echo $link; ?> 个
评论:<?php $total_comments = get_comment_count(); echo $total_comments['approved'];?> 条
浏览:<?php get_totalviews(true, true, true); ?> 次
运行:<?php echo floor((time()-strtotime("2010-07-03"))/86400);?>天
更新:<?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?> |
文章:<?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish; ?> 篇
浏览:<?php get_totalviews(true, true, true); ?> 次
页面:<?php $count_pages = wp_count_posts('page'); echo $page_posts = $count_pages->publish; ?> 个
草稿:<?php $count_posts = wp_count_posts(); echo $draft_posts = $count_posts->draft; ?> 篇
分类:<?php echo $count_categories = wp_count_terms('category'); ?> 个
标签:<?php echo $count_tags = wp_count_terms('post_tag'); ?> 个
会员:<?php $users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users"); echo $users; ?> 个
链接:<?php $link = $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = 'Y'"); echo $link; ?> 个
评论:<?php $total_comments = get_comment_count(); echo $total_comments['approved'];?> 条
浏览:<?php get_totalviews(true, true, true); ?> 次
运行:<?php echo floor((time()-strtotime("2010-07-03"))/86400);?>天
更新:<?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?>
来自网络:在侧边栏调用wordpress博客统计,WordPress 博客首页添加站点统计显示
分类:折腾日期:2013-04-24 - 10:11:31评论:6条作者:老谢
为了方便统计文章的阅读数所以安装了WP-PostViews插件,为了节约资源占用安装了WP Super Cache插件,但是安装WP Super Cache会导致WP-PostViews不计数的一个问题,发现这个问题已久,但是因为感觉影响不大就一直懒得解决,但是新发的帖子一晚上阅读数还是0让我看着默默蛋疼,于是乎决定解决这个问题,当然直祭出谷歌大神,很轻松找到解决方案,老谢所使用的解决方案如下:
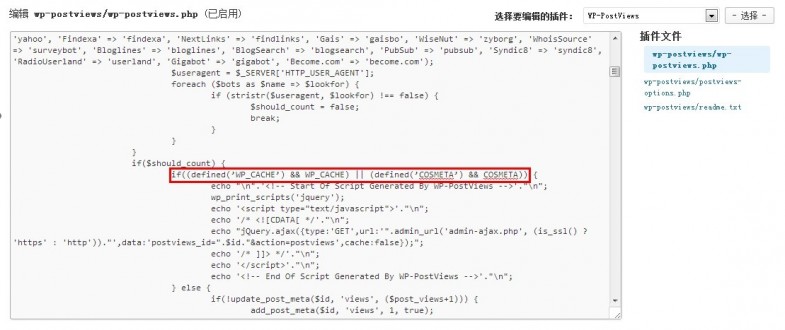
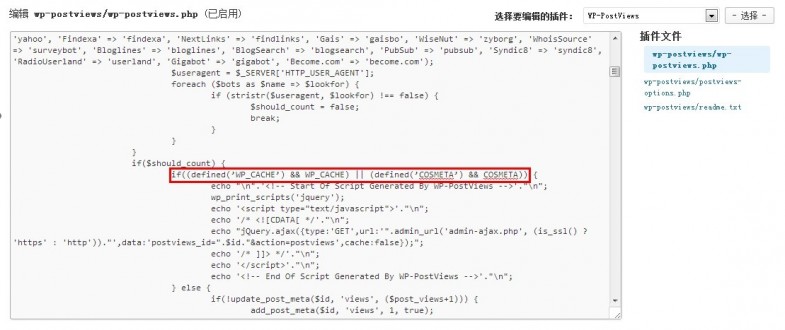
编辑wp-postviews.php,找到下面的代码:
if(defined(’WP_CACHE’) && WP_CACHE) |
if(defined(’WP_CACHE’) && WP_CACHE)
修改为:
if((defined(’WP_CACHE’) && WP_CACHE) || (defined(’COSMETA’) && COSMETA)) |
if((defined(’WP_CACHE’) && WP_CACHE) || (defined(’COSMETA’) && COSMETA))

本文参考链接:http://www.libertystudio.net/wordpress/wp-super-cache-and-wp-postviews-conflict-resolution.html



最新评论
大峰:电车起步超级快,我油车反正是跟不上,...
Mr.Chou:电车高速上真120和油车120真的有区...
Mr.Chou:18 19年入手的房子现在死的心都有了...
老何:不至于跌得这么狠吧
Andy烧麦:这些大厂都能提供必要的售后
王光卫博客:小米生态还是比较丰富
空空裤兜:在天猫买的利维斯顿,阿里智能APP...
林羽凡:我突然发现,你也记录了很多博文了。
菊座:小米的东西还行
zwwooooo:一般电器产品都jd,就是想售后身心