分类:折腾日期:2014-10-24 - 16:41:28评论:19条作者:老谢
自打从林木木的博客看到WordPress 代码片段管理插件: Code Snippets (送汉化)以后,一直在用Code Snippets这款插件来管理functions.php的代码片段,
常在河边走难免有意外,在添加新的代码片段的时候玩脱了出现了蓝屏,如果是直接改functions.php文件倒还好,玩脱了大不了改回去再覆盖functions.php就好了,可现在麻烦了,用这个插件不知道代码是保存在哪,在插件目录找了找也没找到代码是保存在什么位置,
然后就回到木木童鞋的帖子看有没有啥办法没,果然在帖子里找到了办法,在wp-config.php里面插入下面一行代码即可进入Code Snippets的“安全模式”,
define('CODE_SNIPPETS_SAFE_MODE', true); |
define('CODE_SNIPPETS_SAFE_MODE', true);
打开安全模式以后就可以正常进入后台了,个人猜测应该是禁用掉了所有的代码片段,进入到后台以后修正或删除掉有问题的代码片段即可,最后记得关掉安全模式,
本帖子只是记录保存下,以免下回再出问题,想了解Code Snippets这款插件的详情请直接戳上面的链接。
分类:折腾日期:2014-10-03 - 20:11:04评论:15条作者:老谢
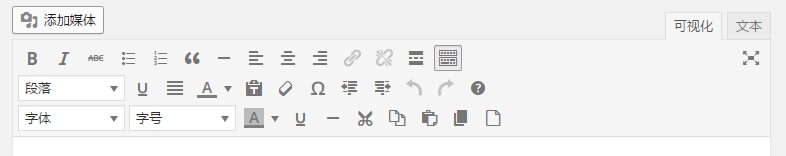
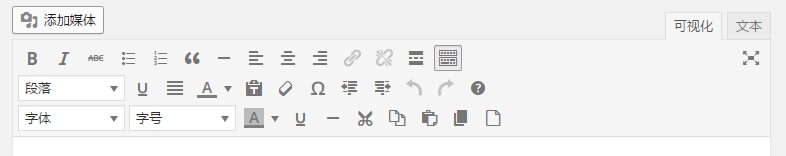
有个客户反应wordpress的编辑器没有字体以及字号的设置,WordPress默认的编辑器并没有字体以及字号等的设置,那么怎么让编辑器可以直接设置字体以及字号等呢?那么很简单,既然没有这个能,再加上不就好了么?
修改当前所用主题下的functions.php,在最后一行?>之前,加入下面的代码:
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束 |
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
保存修改后的functions.php并上传到主题目录覆盖以后,再看看可视化编辑器的变化:

最后:不善于编辑文件直接改代码的同学,建议使用code snippets这款插件来管理functions.php的代码片段!


最新评论
Mr.Chou:18 19年入手的房子现在死的心都有了...
老何:不至于跌得这么狠吧
Andy烧麦:这些大厂都能提供必要的售后
王光卫博客:小米生态还是比较丰富
空空裤兜:在天猫买的利维斯顿,阿里智能APP...
林羽凡:我突然发现,你也记录了很多博文了。
菊座:小米的东西还行
zwwooooo:一般电器产品都jd,就是想售后身心
zwwooooo:能随便搞个公司玩玩也算是实力选手
大D:坚持就是胜利哈哈哈