分类:乱七八糟日期:2016-01-02 - 16:02:34评论:19条作者:老谢
最近一阵子比较忙,博客上打理的也越来越少,已经2号了,算是迟到的年末总结,在此也祝大家新年快乐:)
生活
15年生活上对我而言最大的改变是开始健身了,而且执行的不错也小有成效,也希望16年可以完整坚持下去。
感情中跟女朋友感情也越来越稳固,算下来也快交往两年的时间了,希望和女朋友可以一直走下去:)
经济上在理财方面依旧停留在记账的阶段,不过坚持记了完整1年的账单,每笔消费和转账借出和借入等都很详细,打算根据15年的消费情况做个整理和分析,做好充分的预算和规划16年的应该如何消费,哪些应该少支出哪些可以多投入等等,也在今年开始给家里添置了几件大家电给家里一笔不多不少的钱补贴家用,算是在这一年正式独立了。
工作
后半年整个工作都处于很繁忙的状态,各种忙的不可开交,在16年希望可以有所改变,可以更有条理呵规划的执行工作,用有效的方法避免重复的工作提高生产力,用更多的时间去完成一些更有挑战和意义的事情。
当然忙下来终归是有回报的,在16年要赚更多的¥¥¥!
学习
IOS开发学了一阵子又因为各种事没执行下去,15年可以算作工作上巨大提升的一年,16年则必须学习上也有重大提升,4月份将要考马原和近代史,最近也要准备一下背书了,10月份考英语表示很惶恐,得下功夫学英语了,毕竟学位课,当然即便不考英语,也得把英语的学习提上日程毕竟越来越感觉英语的重要性。
计划
惯例,看一下计划的2015年目标的完成情况吧:
- 一次旅行 完成(重庆)
- 务必拿到驾照 完成
- 大三为学位证拼搏 未完成,并没有用心学英语
- 阅读5-10本书(提高文化素质) 未完成
- 入手佳能50mm 1.4镜头(拍拍拍) 完成
- T410继续服役,上SSD(再不上就真的卡哭了) 完成
- 给宝贝(女票)拍100+张满意的照片(需要学修片了) 完成
相比2015年来看,计划的完成率明显提高,2016年计划如下::
- 跟女朋友结束异地,在一个城市
- 系统学习PHP+MySQL以及IOS开发
- 通过所有考试,不挂科
- 阅读5-10本书
- 工作上有所提升
- 入手部署群晖NAS,解决数据共享同步的问题
- 买一部车(如果可能,尽量实现)
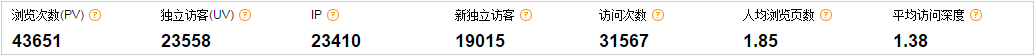
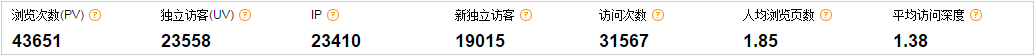
数据

对比2014年的数据来看,博客数据持下降趋势,不过这也都无所谓了,越来越不关注流量数据了… -_-
总结
写到这里,也没什么想写的了,2016我来了:)
历年总结
2014年末总结
2013年末总结
2012年末总结
2011年末总结
2010博客访问分析(刚玩博客那年,还没有总结的习惯,只写了一个年度的博客分析)
继续阅读…
分类:程序设计日期:2016-01-02 - 15:31:45评论:0条作者:老谢
在开发工作共我们往往会遇到一个表单需要包含多个action不同的提交动作,这时候就不能在使用submit按钮来进行提交了,下面提供通过js来实现这一功能的方法
<form name="demo" method="post">
<!--YOUR DATA AREA-->
<input type="button" value="添加" onclick="addAction()">
<input type="button" value="删除" onclick="deleteAction()">
<input type="button" value="保存" onclick="saveAction()">
<input type="button" value="查询" onclick="searchAction()">
</form>
<script type="text/javascript">
function addAction(){
document.demo.action="your add method url";
document.demo.submit();
}
function deleteAction(){
document.demo.action="your delete method url";
document.demo.submit();
}
function saveAction(){
document.demo.action="your add save url";
document.demo.submit();
}
function searchAction(){
document.demo.action="your serach method url";
document.demo.submit();
}
</script> |
<form name="demo" method="post">
<!--YOUR DATA AREA-->
<input type="button" value="添加" onclick="addAction()">
<input type="button" value="删除" onclick="deleteAction()">
<input type="button" value="保存" onclick="saveAction()">
<input type="button" value="查询" onclick="searchAction()">
</form>
<script type="text/javascript">
function addAction(){
document.demo.action="your add method url";
document.demo.submit();
}
function deleteAction(){
document.demo.action="your delete method url";
document.demo.submit();
}
function saveAction(){
document.demo.action="your add save url";
document.demo.submit();
}
function searchAction(){
document.demo.action="your serach method url";
document.demo.submit();
}
</script>
form表单一定要添加上name属性,以通过document定位访问表单,不要写action属性了。
转贴自:http://my.oschina.net/sallency/blog/300568
分类:程序设计日期:2016-01-02 - 14:43:59评论:0条作者:老谢
checkbox提交过来一个数组,为了将数组中的值插入到SQL语句执行,需要将数组的键值使用逗号隔开:
index.html
<form action="2.php" method="post">
<input name="select[]" type="checkbox" value="1" />1
<input name="select[]" type="checkbox" value="2" />2
<input name="select[]" type="checkbox" value="3" />3
<input type="submit" value="submie" />
</form> |
<form action="2.php" method="post">
<input name="select[]" type="checkbox" value="1" />1
<input name="select[]" type="checkbox" value="2" />2
<input name="select[]" type="checkbox" value="3" />3
<input type="submit" value="submie" />
</form>
2.php
<?php
$array = $_POST["select"];
$select = implode(",", $array);
echo $select;
?> |
<?php
$array = $_POST["select"];
$select = implode(",", $array);
echo $select;
?>
3个checkbox全都选择提交后,输出的结果为:1,2,3,可以直接插入到SQL语句执行。


最新评论
大峰:电车起步超级快,我油车反正是跟不上,...
Mr.Chou:电车高速上真120和油车120真的有区...
Mr.Chou:18 19年入手的房子现在死的心都有了...
老何:不至于跌得这么狠吧
Andy烧麦:这些大厂都能提供必要的售后
王光卫博客:小米生态还是比较丰富
空空裤兜:在天猫买的利维斯顿,阿里智能APP...
林羽凡:我突然发现,你也记录了很多博文了。
菊座:小米的东西还行
zwwooooo:一般电器产品都jd,就是想售后身心